Part 1: Adding the Contact Gadget
Follow the steps given below to add a contact us gadget on your blog.
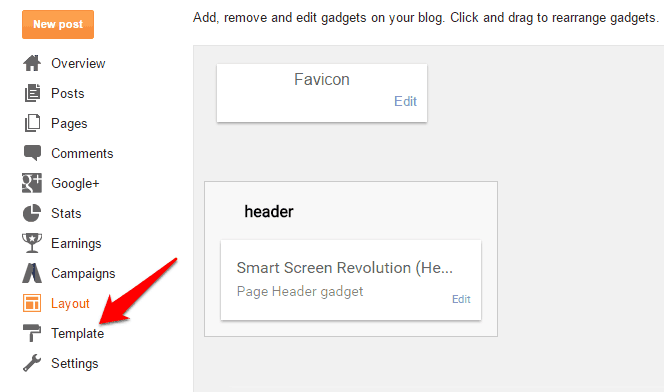
Step 2: Click on Layout from the left sidebar and add a gadgets.
Step 3: You can see an Add a Gadget link on the main panel on the right side. Clicking on it.
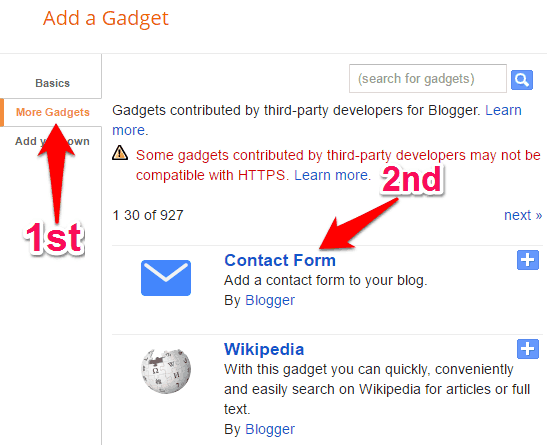
Step 4: Then, choose More gadgets from the left side. Now, you will see Contact Form. Just add it.
Part 2: Hiding the Gadget
Now, you are going to learn how to hide the contact gadget.
Step 1: We need to play with the template section here. So, click on Templates from the left menu.
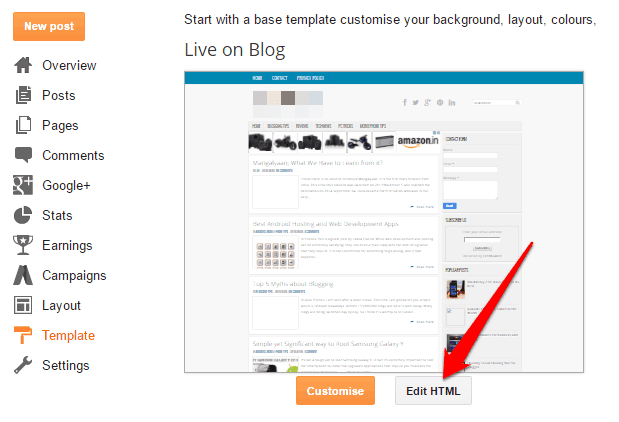
Step 2: Then, click on Edit HTML and you will be provided with the whole code of your blog in a large field.
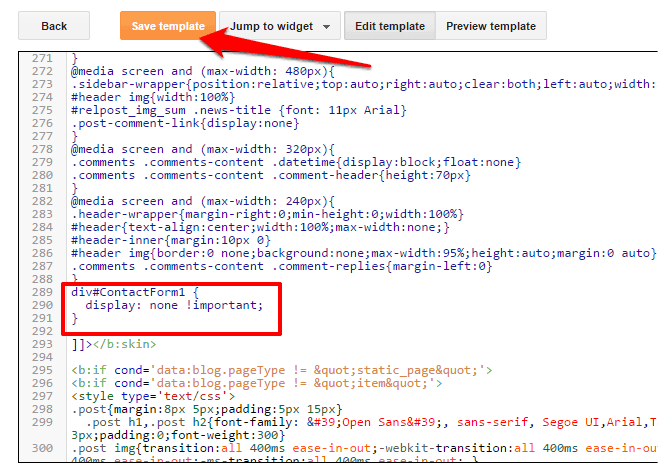
Step 3: Search for ]]></b:skin> and place the following code just before it.
div#ContactForm1 {
display: none !important;
}
Then, click Save to retain the changes.
After the third step, you will not see Contact widget on your blog.
Part – 3: Adding Contact Form to a Page
You will get the customized official blogger contact form code here to be added to be shown on a separate page.
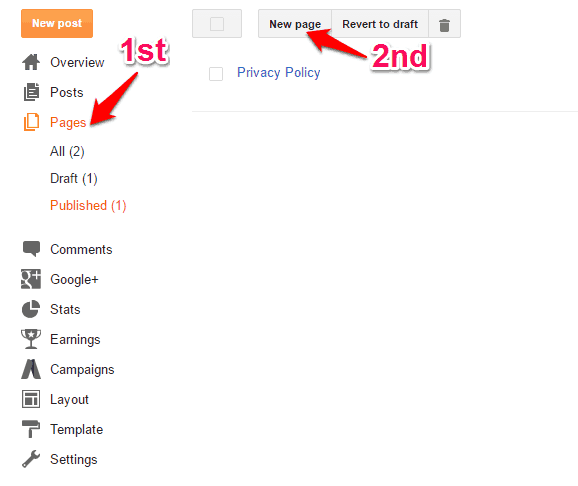
Step 1: Go to Pages and click on New page.
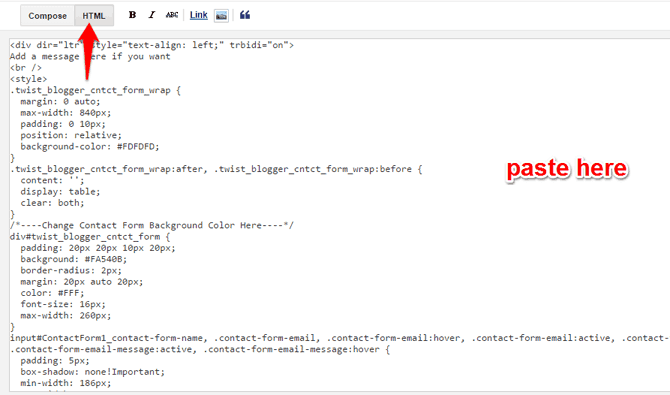
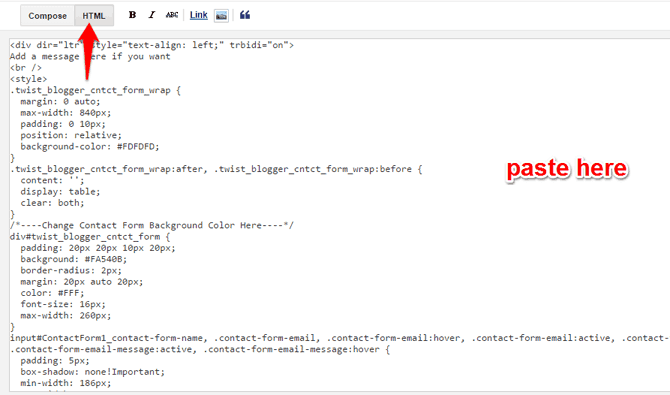
Step 2: Paste the following code into the HTML post editor after removing everything in it.

<div id=”custom_ContactForm1″ class=”widget ContactForm”>
<div class=”contact-form-widget”>
<p>Get in touch with us by filling out the form below.</p>
<div class=”form”>
<form name=”contact-form”>
<p></p>
Name
<br>
<input type=”text” value=”” size=”30″ name=”name” id=”ContactForm1_contact-form-name” class=”contact-form-name”>
<p></p>
Email
<span style=”font-weight: bolder;”>*</span>
<br>
<input type=”text” value=”” size=”30″ name=”email” id=”ContactForm1_contact-form-email” class=”contact-form-email”>
<p></p>
Message
<span style=”font-weight: bolder;”>*</span>
<br>
<textarea rows=”5″ name=”email-message” id=”ContactForm1_contact-form-email-message” cols=”25″ class=”contact-form-email-message”></textarea>
<p></p>
<input type=”button” value=”Send” id=”ContactForm1_contact-form-submit” class=”contact-form-button contact-form-button-submit”>
<p></p>
<div style=”text-align: center; max-width: 222px; width: 100%”>
<p id=”ContactForm1_contact-form-error-message” class=”contact-form-error-message”></p>
<p id=”ContactForm1_contact-form-success-message” class=”contact-form-success-message”></p>
</div>
</form>
</div>
</div>
<div class=”clear”></div>
<span class=”widget-item-control”>
<span class=”item-control blog-admin”>
<a title=”Edit” target=”configContactForm1″ onclick=”return _WidgetManager._PopupConfig(document.getElementById(“ContactForm1″));” href=”//www.blogger.com/rearrange?blogID=8799058979810298021&widgetType=ContactForm&widgetId=ContactForm1&action=editWidget§ionId=sidebar-right-1″ class=”quickedit”>
<img width=”18″ height=”18″ src=”//img1.blogblog.com/img/icon18_wrench_allbkg.png” alt=””>
</a>
</span>
</span>
<div class=”clear”></div>
</div>
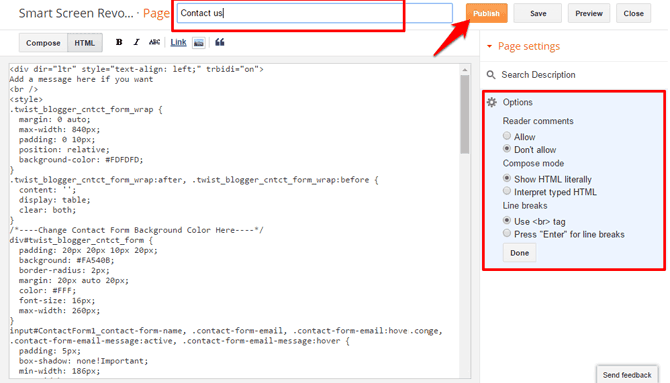
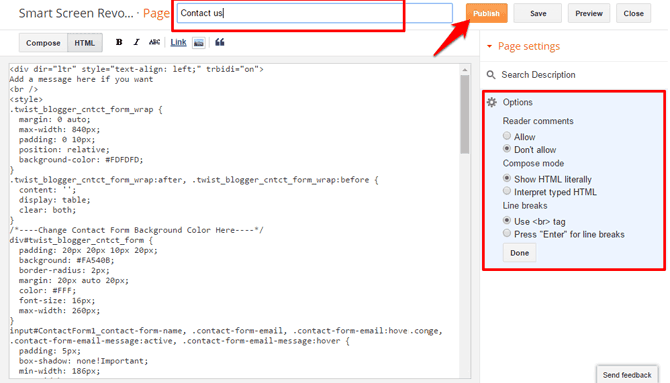
Step 3: Add a title (like Contact Us) and then change the settings given right as given below.
 Step 4:
Step 4: Finally, click the Publish button. That’s all.
The messages sent from this contact form will be delivered to the admin email. If the blog has more than one admin, all of them will get it.









0 Response to "How to add Custom Contact Us Gadget In Blogger "
Post a Comment